New Media Production Course Summary!
- Over 12 weeks, we completed 3 projects covering 3 different platforms, learned 326 lessons on Free Code Camp, and learned 2 new code languages.
- The skills I learned, things during this course ranged based on the different projects we did. Most notably, I have learned the ins and outs of both WordPress and Bootstrap. Knowing these two platforms will set me a part in my job search because potential employers might need those applications.
- What’s more, this course has set me on a new path because I discovered my love for website development on the user side.




My Projects:
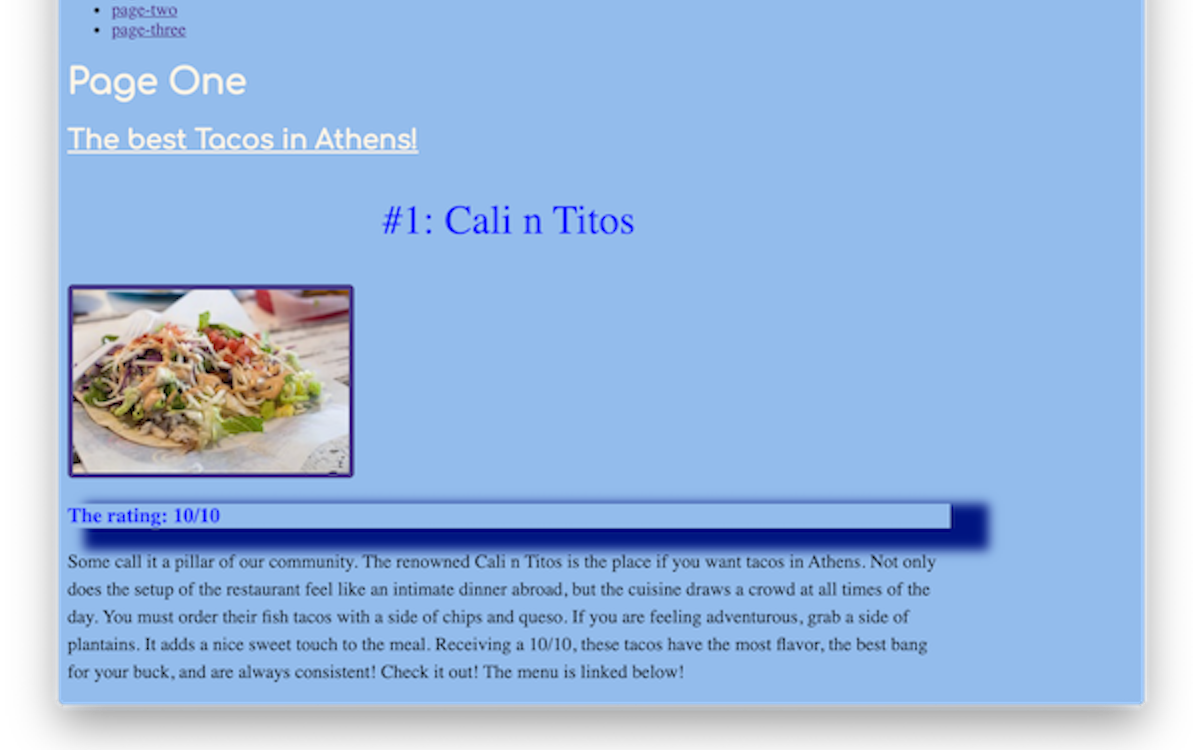
Project 1: HTML Basics
After concluding project one, I am excited at what I accomplished. I acquired many new skills during this project. One example is the ability to add CSS elements to the HTML code. I was able to format the website page by adding classes to elements and much broader aspects like using CSS to control the margin of the main. Another skill I acquired was using a google font on my website. I used it to title each page. However, I did struggle with certain parts of this project. For some reason, I could not get the shadow box to show up on pages two and three for the longest time. I went back through the code over and, over convinced everything was right. It turns out I had it labeled as an ID, not a class. But, I had assigned the class to the HTML element. This mixup is a mistake I won’t make again. Another struggle I faced was configuring the overall look of the website. I changed every color, margin, font, and shape so many times to make this bare-bones site a bit more engaging. I am very proud of my animation element at the bottom of all three pages. This task took more than a few tries to work and, I am thrilled that something moves on my website! I am also very proud of the link embedded within the text. I think this looks better than just a bear link on the page and I love how it turned out. Going forward, I hope to learn more about animation and creating visually complex web pages. I hope to explore the concept of website design as a whole because I think that I could improve in that area and want to be able to make an engaging portfolio. I also hope we learn more about images and how to move them and structure them in different styles around the page. I am enthusiastic about the next project!
Project 2: Bootstrap Triptych
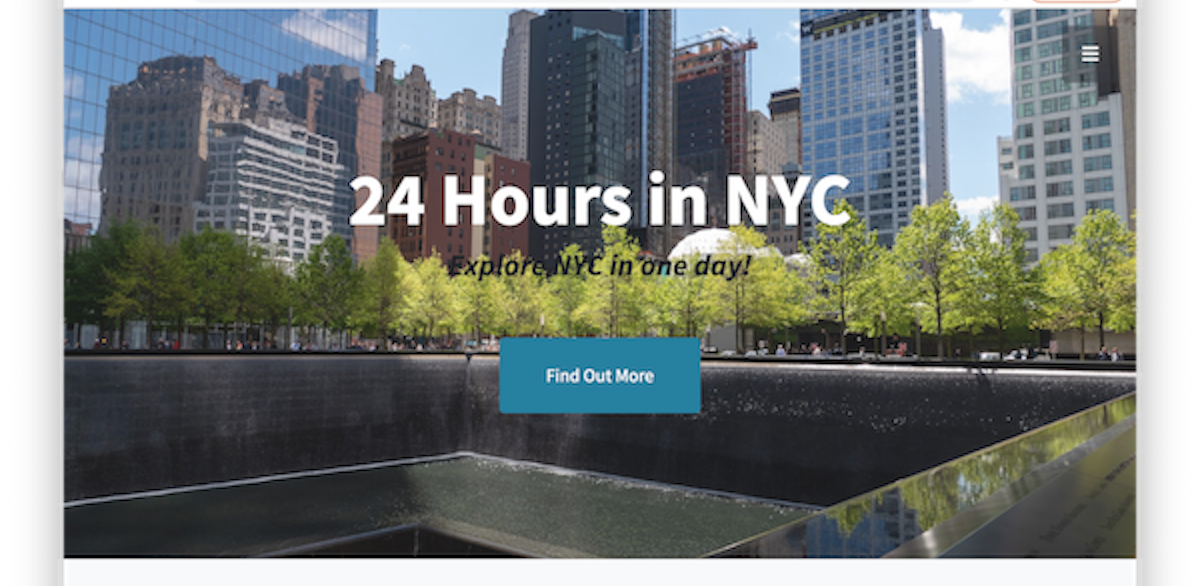
Panel One was created using only bootstrap and a CSS page. During this panel, new skills I developed include: creating containers using bootstrap, adding a navbar to top the page, and making a carousel to show off multiple images. I struggled to learn how to figure out how to organize the webpage using the grid system. I also struggled to get the button to be where I wanted it. I am proud of the cards that I added to this panel. It took me a while to get the page to look how I wanted it with spacing and colors. I am proud of how it came out. In the future, I want to learn how to better utilize the grid system because I think I can do more with that setup.
Panel two was formed by downloading a template without any CSS changes. New skills I aquired through this process include: learning how to change a background image using inspect, changing a map location using iframe and changing icons by linking a website. I struggled to pick a template because there was an overwhelming amount of options and I couldn’t decide which direction I wanted to go. It was also hard for me to get the background images to change because those images were written in as a background element. It took the longest time to find. I am proud of the map below because I had to learn how to navigate iframe to change the location and that took a while. In the future, I hope to better be able to use photoshop in my web design efforts because it was tricky for me to get my photos to align. It was not because of the size of the photos but the ratio. I look forward to learning more about that.
Panel three is a duplicate of panel two but with a different CSS outline. New skills I developed include: using grayscale to differentiate overall look, using different opacity for navbar text and changing grids to have the background image I wanted. I struggled with trying to figure out which elements to change. I also had a hard time changing the icons. It took me a while to figure out how to link the icons to the HTML page, to begin with. I am proud of the overall look of the page. I think that there is a subtle theme that comes through. I hope to continue to understand to do more advanced bootstrap techniques because the template had such cool elements that I want to replicate.
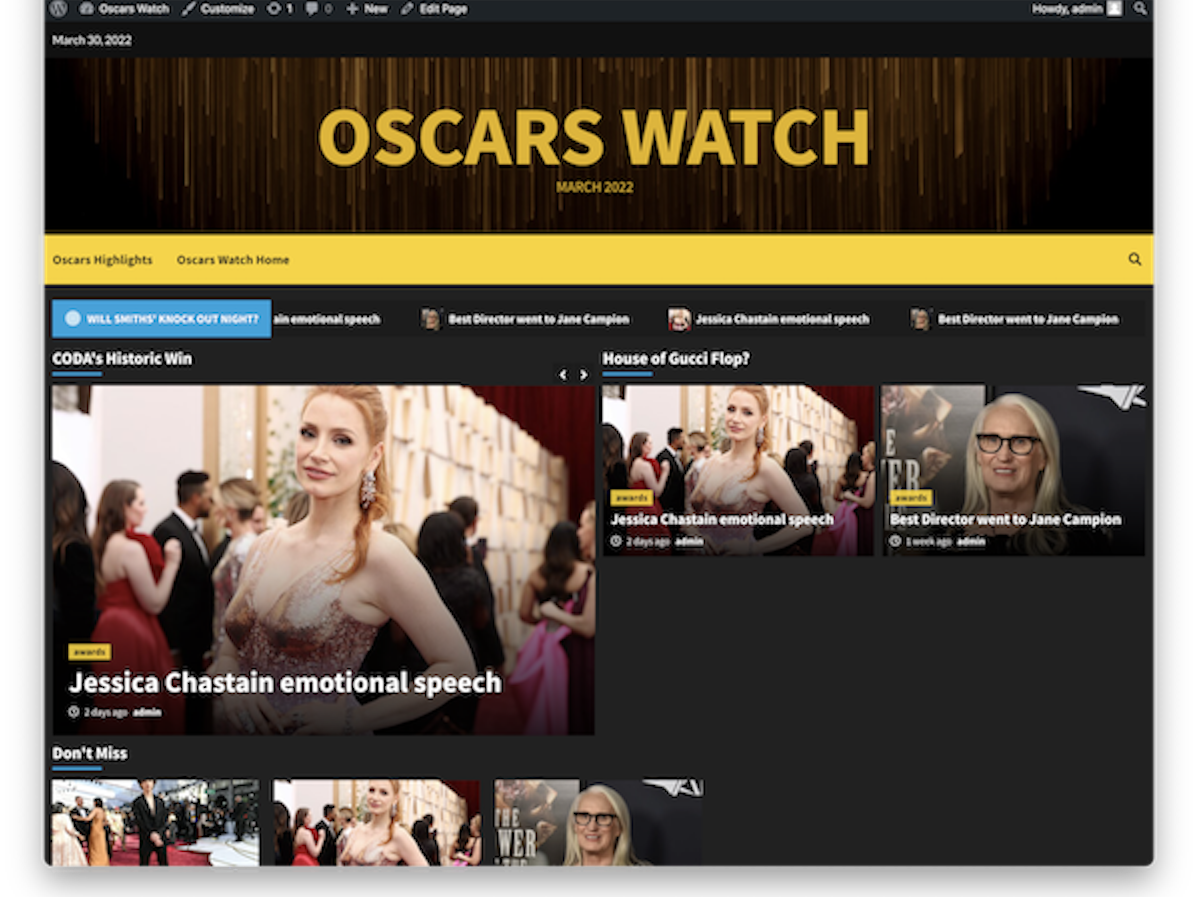
Project 3: WordPress 🙂
Between the two types of sites we explored, I preferred this one! I enjoyed constructing the overall look and developing the different components. I learned several new skills including organizing pages using a parent page, adding audio and video components to the articles, using custom CSS in WordPress, and exploring different block types. The hardest thing for me was understanding the custom CSS. I was able to change the fonts and colors of items but wasn’t sure what else to change. I also struggled to organize the page how I wanted with different blocks to come together. I am most proud of the menus and how the theme worked with the subject matter overall. I worked for a while to get each page and post to be where I wanted and I love how it turned out. In the future, I would love to learn more about plugins and how to better incorporate widgets. I also need to be better versed in how CSS coincides with WordPress because I could improve in that area.
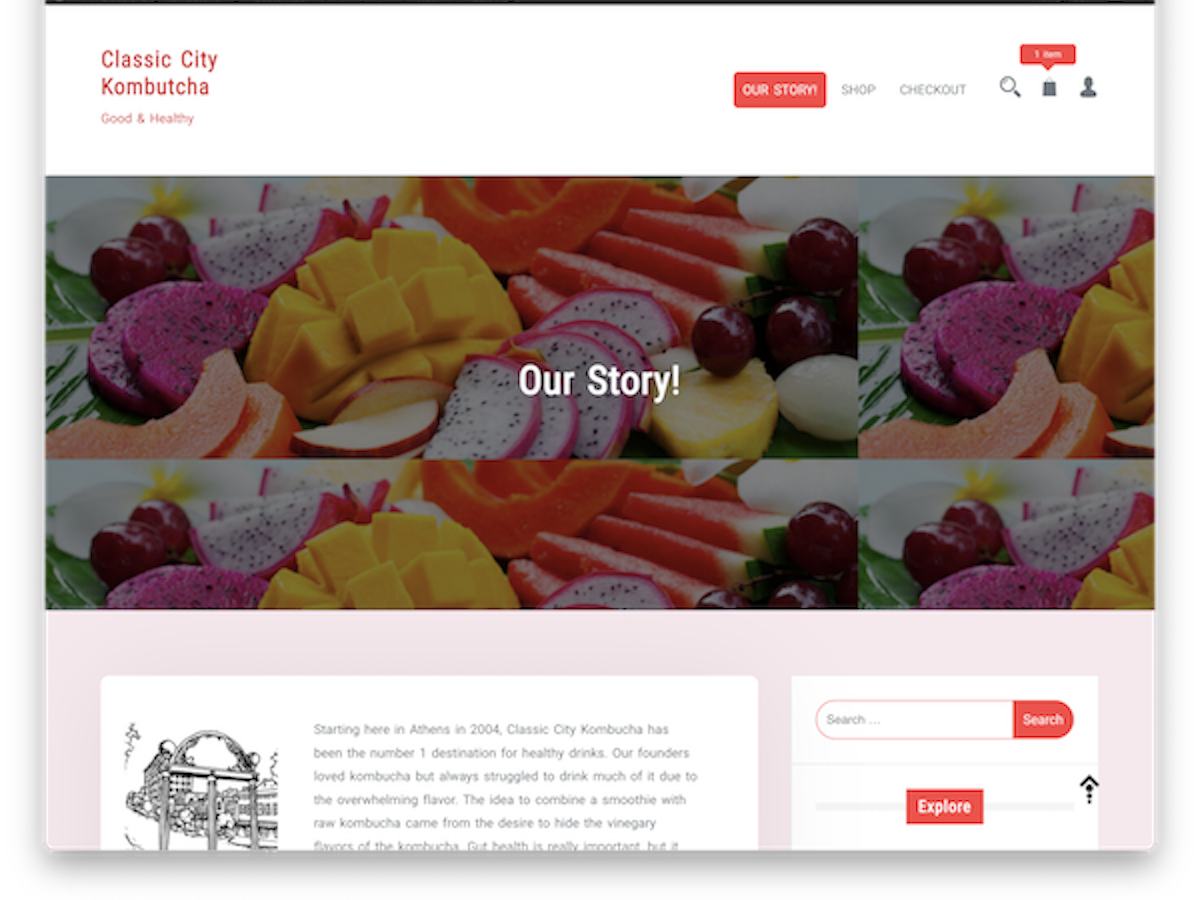
This portion of the project was much more difficult for me than the New site. With this site, I learned how to use WooCommerce in correspondence with WordPress. I then learned how to add products and develop a real online shop using a theme. I also learned how to organize things using categories and then put it into a menu. The category called “Specials” has fully fleshed out products while the other categories have less detailed products. I struggled with several things, first and foremost: organization. For some reason, I could not hack how to display the products the way I wanted. I had the hardest time using categories to create the look I wanted. Honestly, I struggled with the overall aesthetic of this site specifically because the product I choose had limited images online. Moving forward I am more aware of that aspect of web design. Things that I am proud of with this site is the menu because it took me a while to grasp how that works. I am also proud of the flow of this site because it was very fun to play around with the colors and design elements of the site and I love how it came out! Going forward I wish to learn more about CSS with WordPress because simple things were tough for me to edit. I would also enjoy learning more about UX and interface design because this project introduced me to that world more than ever before.
Final Project:
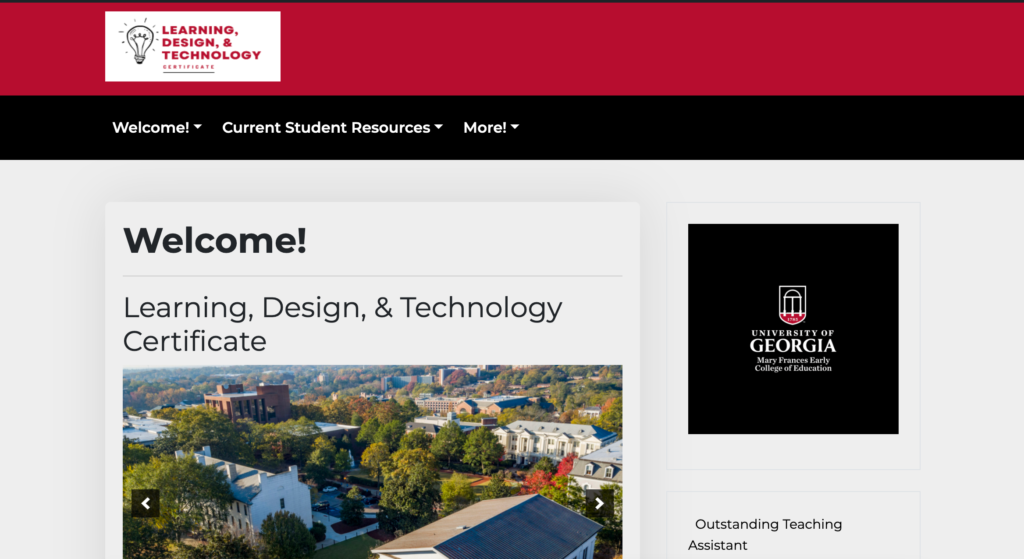
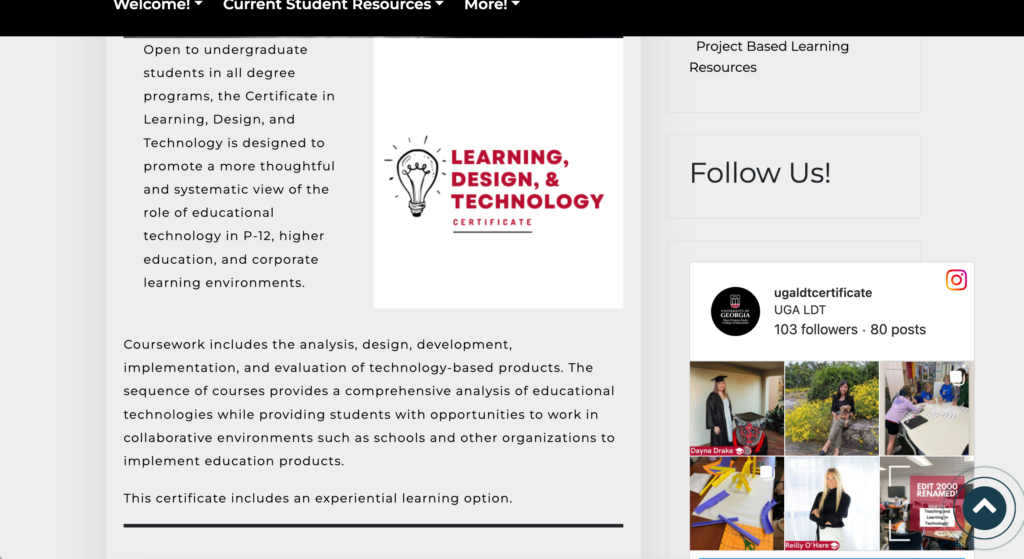
I have had the opportunity to be a student assistant for the Learning, Design, and Technology Certificate this semester. So, for my final project, I decided to make the LDT Certificate a website using WordPress. During the previous project, I enjoyed using WordPress the most and felt that it would be the best way to organize this content. This project was exciting because the challenge to go 20% beyond the last WordPress project introduced me to so many new elements of this platform. Plus, I was able to work on something I was passionate about which made the project even more enjoyable!

The things that I am particularly proud of are introducing sliders, adding Instagram as an embedded feature, implementing a logo sitewide and most importantly, exploring the effects of elementor.
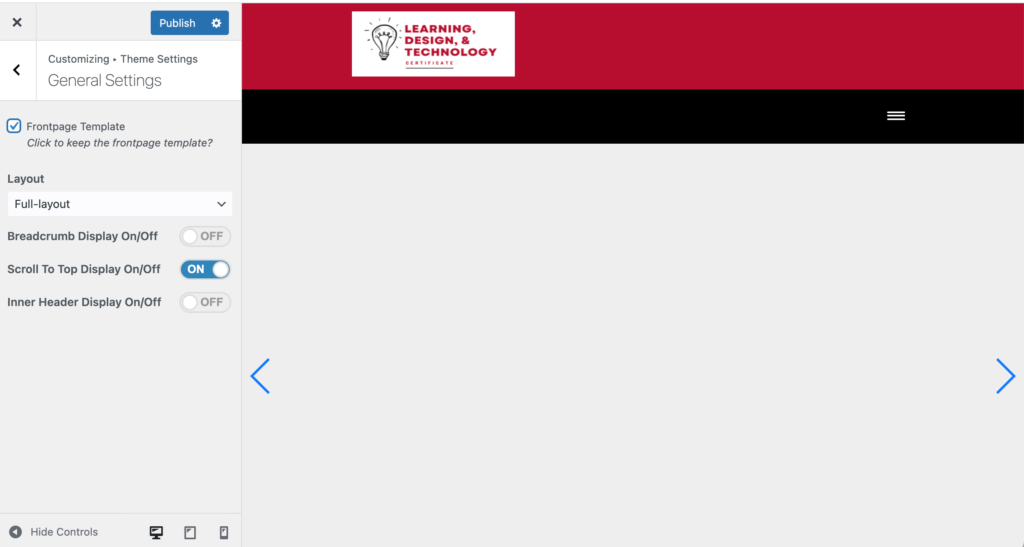
- First, the theme I choose was designed for an educational website. The theme had a slider on the theme front page and below were the individual posts. It did not look cohesive with the other components of the site. The point of this website was to attract new students to the program by providing information in a simple but compelling way. This slider did not accomplish that. Instead, it created a bulky, weird transition which was not welcoming. I decided to explore plugins. There was a slider plugin called Soliloquy, which would allow me to use the carousel feature in a much more inviting way! I am so proud of how it turned out and I am very glad I got rid of the initial page. This site, in my opinion, is much more inviting this way!

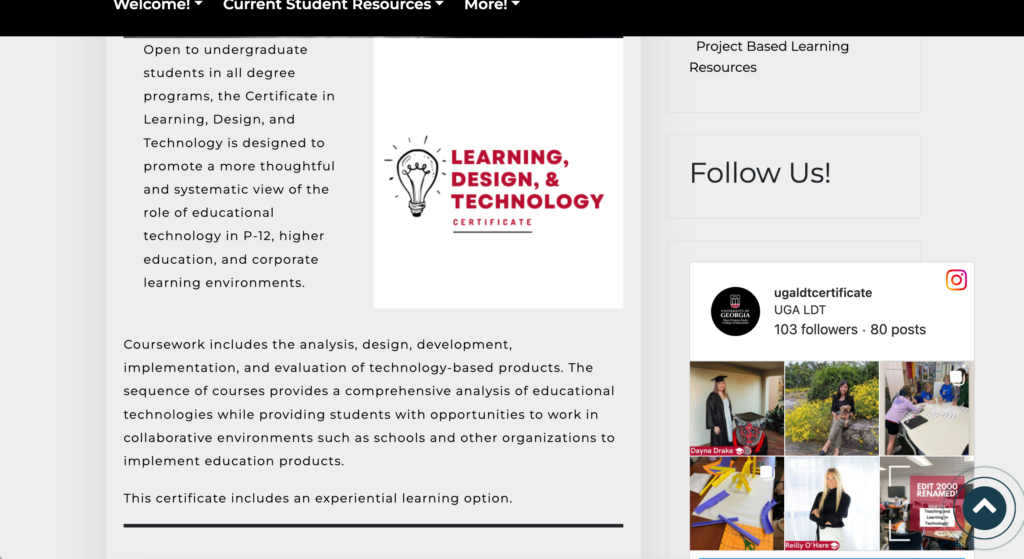
- The second thing that went beyond my last project was the ability add Instagram content by embedding it. Each time a new user goes to the website, Instagram will be updated in real time. The user can view the gallery as it most recently appears on Instagram. This is so cool! Before, I was trying to construct a view of Instagram by adding in a few examples posts through screen grabs. This was a much cooler way to include other content. It is also a great way to connect the certificate marketing strategies and get new students interested.

- Something I played around with to take my project further than the last one was logo implementation. I had a handful of amazing logos from the certificate. I wanted this website to look as legitimate as it could, and I thought that adding in those touches (like a logo) could really give it a more professional look. I am happy with how it turned out and I think it could be used in a professional manner!


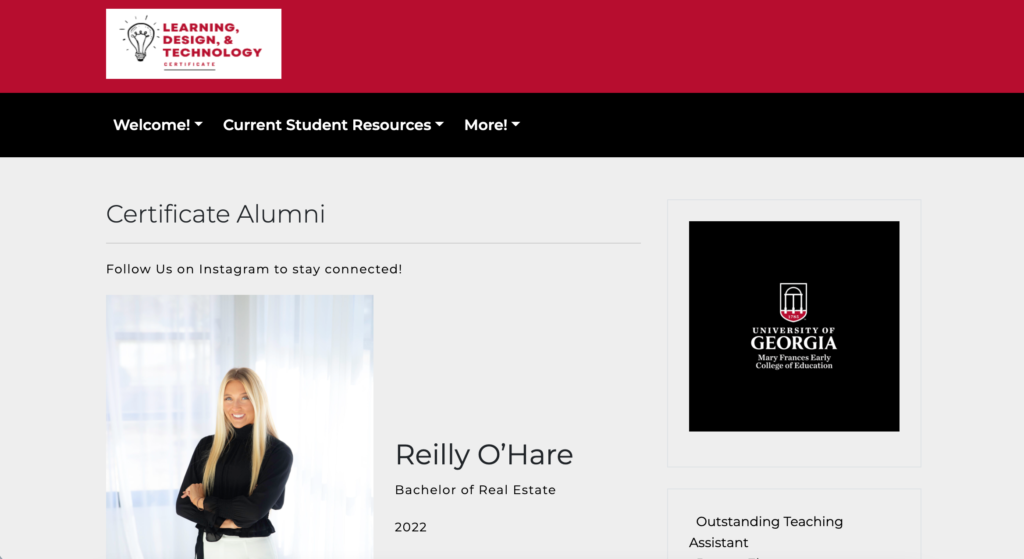
- Finally, I am most proud of the integration of Elementor into my website. I really wanted to go further with the images, and I wanted to add in the movement or hover effects. The more that I learned about this process, I kept being directed back to Elementor. So, I decided to play around with it. It was very difficult to explore at because it can do so much. After much exploration, I was able to use it to add a pop effect to the images on the Certificate Alumni Page. In the footer I also created a logo with a hover effect that acts like a link bringing even more attention to the Instagram! I am so proud of these features!

Overall, I am very proud of how this project turned out. I think the two biggest struggles I had this time around were picking a theme and then formatting the site. Now that I have a good grasp on how WordPress is used, the things that are the most difficult for me are making the site look and feel how I want. This time around I used 3 plugins, more pages and more custom CSS. I felt much better equip to navigate the plugins and widgets. I believe that if I keep working in WordPress, I can become even more versatile. I hope in the future to dive deeper in Elementor because i just discovered it and am excited to see what more it can do!
- Content wise, the faculty page would ideally have content from the faculty members. But they were unable to get back to me in time. But, I think that would be a cool way for potential students or current students to interact with the program going forward!
- I would also love to feature a news tab which would have certificate news in post format.
All in all, on a content front, there is so much room to expand and virtually unlimited content to fill it with. I hope if this site gets used that it could grow and change as the program grows and changes! But, I am grateful I had the chance to create this project even if it doesn’t get used!
I learned a lot from this class! Some of the skills that I learned that are transferable in other areas include: working with a client, using custom CSS, understanding HTML formatting, being able to create both bootstrap and WordPress sites, understanding javascript and css basics, how to name files correctly and finally, how to use a server uploader like cyberduck. I believe these skills are going to be important for me going forward professionally and personally. I am thankful for all that I learned this semester!